SAP heeft vol ingezet op gebruiksvriendelijk inkopen met SRM User Interface Add-on. Deze User Interface, opgebouwd met behulp van HTML5 technologie (SAPUI5), is een grote verbetering ten opzichte van de ‘oude’ SAP Web Dynpro schermen op de portal. Toch krijgen we regelmatig verzoeken van klanten om deze omgeving nog gebruiksvriendelijker te maken.
Van onze klanten ontvangen wij vaak vragen, zoals:
- ”Waarom kan ik niet op een foutmelding klikken om direct naar het bewuste veld te gaan?”
- “Ik wil graag dat de waarden van de klantvelden ook worden gekopieerd naar de overige posities”
- “Waarom staat al die onnodige informatie op het scherm, kan dat niet weg?”
Al deze wensen kunnen worden ingewilligd door gebruik te maken van ‘Extensibility by JavaScript’. Met deze methode heb je veel meer mogelijkheden om zaken aan te passen dan met de uitbreidingen die mogelijk zijn via de customizing. In tegenstelling tot de customizing is deze methode toepasbaar op ieder scherm, op ieder veld en op iedere button die beschikbaar is.
Een paar mogelijkheden van deze klantuitbreidingen zijn:
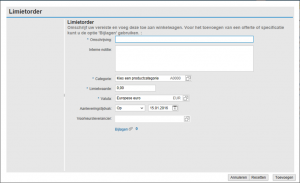
Formulieraanpassing
Het standaard Limietformulier is zodanig aangepast dat overtollige informatie niet aan de aanvrager aangeboden wordt. Vaste waarden worden op de achtergrond meegegeven naar de winkelwagen.

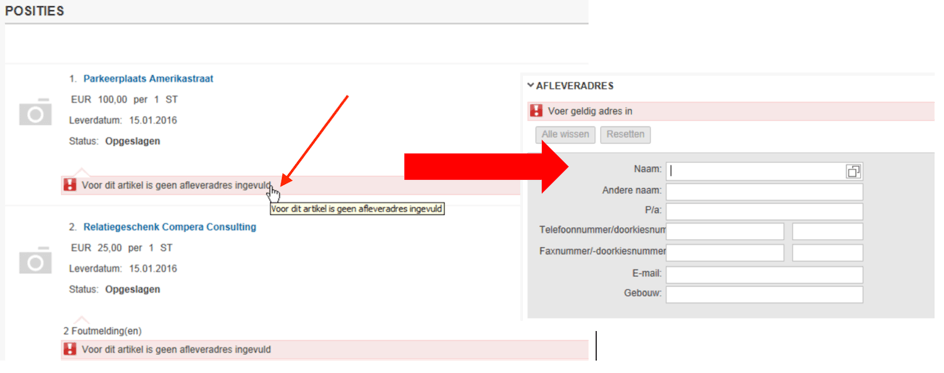
Klikbare foutmeldingen
Bij eventuele foutmeldingen in de positie van de winkelwagen wordt de gebruiker de mogelijkheid geboden om op de foutmelding te klikken waardoor meteen naar het betreffende veld wordt genavigeerd.

Doorvoeren waarden klantvelden
Indien een winkelwagen meerdere posities bevat en er wordt in de positiegegevens een klantveld aangepast, wordt een pop-up getoond of u de waarden al dan niet wil doorvoeren naar de overige posities.

Naast deze aanpassingen zijn er talloze andere mogelijkheden toe te passen. Nieuwsgierig of uw wensen door deze uitbreidingsmethodes ingewilligd kunnen worden, neem dan gerust contact op met Compera voor meer informatie.
