In the last couple of years SAP has a full focus on User Experience with the SRM User Interface Add-on. This User Interface, developed using HTML5 technology (SAPUI5), has been a great improvement in relation to the ‘old’ SAP Web Dynpro screens. Despite of this improvement, we frequently get requests from our clients to make this User Interface even more user friendly.
We often receive questions from our customers like:
- ”Why can’t I click on the error message to navigate to the related field?”
- “Why can’t I copy the values of the client-specific fields to the other positions within the shopping cart?”
- “Can you hide (and enter default-values to) all the fields which we don’t use?”
All these wishes can be granted using ‘Extensibility by JavaScript’. When creating adjustments with JavaScript, much more possibilities to make adjustments are available in contrast to the customizing settings. This method can be used on every screen, for every field and on every button, which is available in the SRM User Interface Add-on.
Some possibilities of these client specific adjustments are:
Form adjustments
The standard Limit Order form is adjusted in such a way that all the excess information is hidden for the requestor. In addition, fixed values can be defaulted in the background and transferred to the shopping cart.
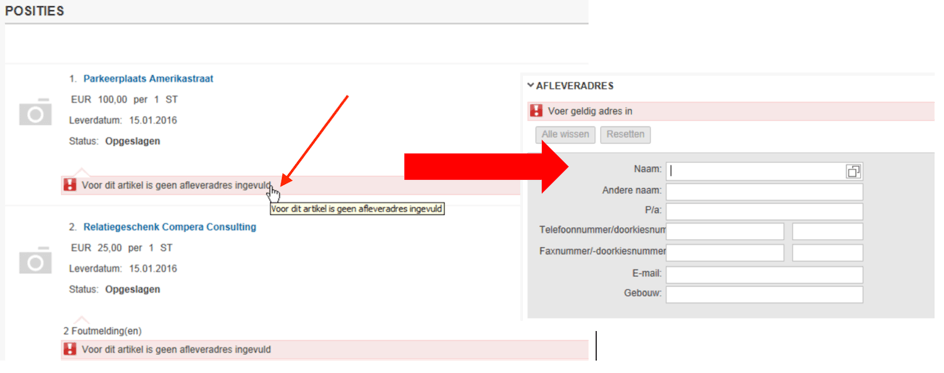
 Clickable error messages
Clickable error messages
This functionality gives the requester the opportunity to click on the error message and navigate to the related field.

Apply changes of customer fields
When a shopping cart with more items is created and a customer field is edited, a pop-up is shown to apply the change to all other positions at once in the shopping cart.

Would you like to know more of extending your SAPUI5 screens using JavaScript? Please contact Compera for more information.
